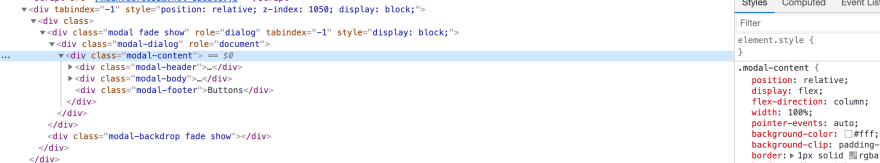
css - How to make react-bootstrap modal stay same size and just
Por um escritor misterioso
Descrição
amp;lt;Modal size="lg" scrollable show={showInvModal} onHide={handleCloseInvModal}>
<Modal.Header closeButton>
<Modal.Title>Sell your items

Build This Cool PopUp / Modal with React and CSS - DEV Community

Considerations for Styling a Modal

How To - Aspect Ratio / Height Equal to Width

React Bootstrap Modal - javatpoint

React Modal Component: Learn How to build a reusable Modal Component with React and Hooks

css - How to make react-bootstrap modal stay same size and just scroll instead of expanding? - Stack Overflow

How to use Material UI Modal

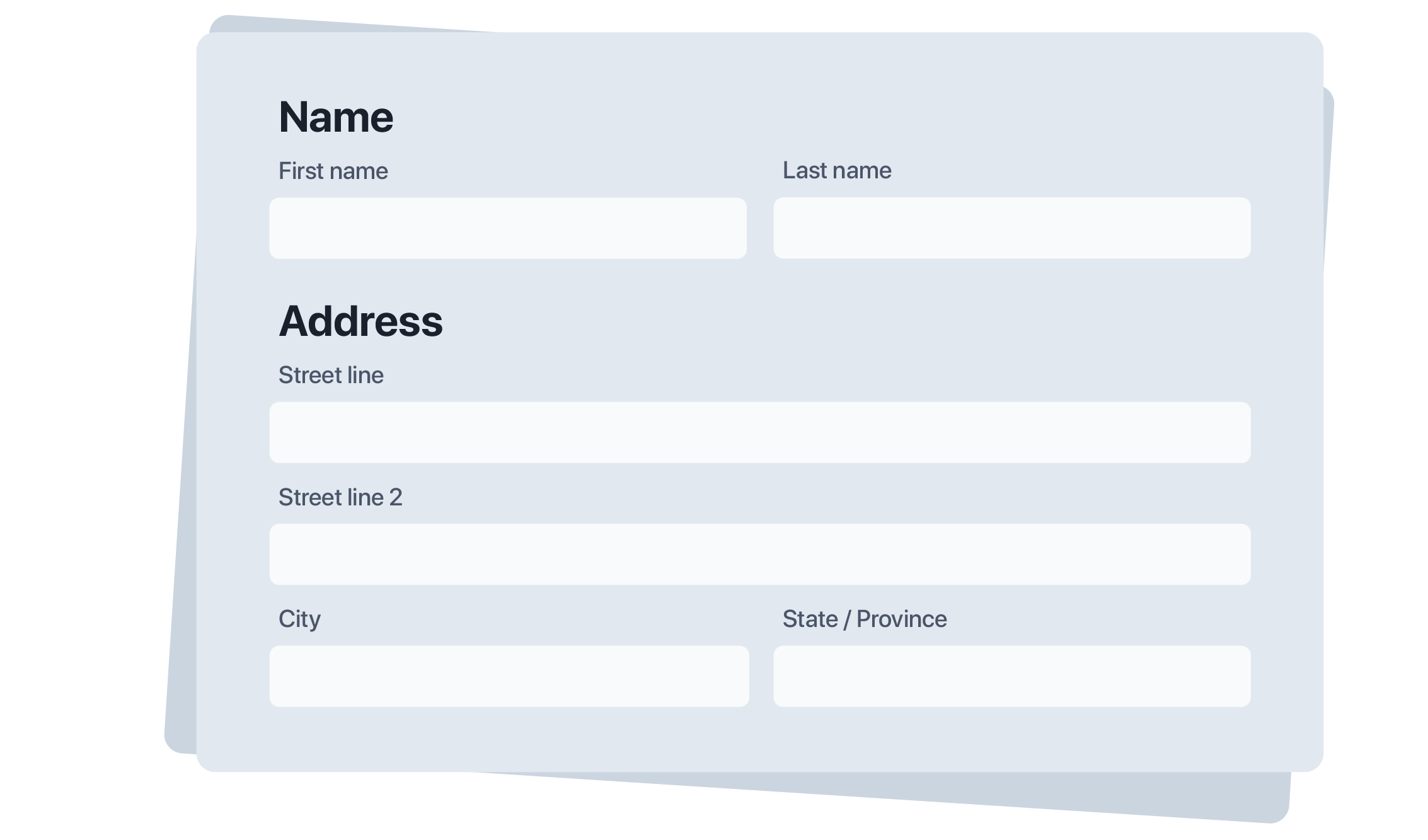
The #1 Best Design Pattern for Managing Forms in React

The right way to resize Reactstrap's Modal component. - DEV Community

The Complete Guide to React-Bootstrap Modal Width and Height - Smart Devpreneur

Learn TypeScript with React By Building a CRUD Application

How to use Bootstrap 5 in React.js - an original tutorial with (not original) examples · CoreUI

Pure React Modal with Transition Events & Styled Components, by Phil Lucks

css - React-bootstrap Modal is not working with image content while scaling for mobile display compatible - Stack Overflow