/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Descrição
RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!
passing random urls starting with / to _next/image causes 500 internal server errors · Issue #39312 · vercel/next.js · GitHub

magento2 - A lot of js.map file not found after upgrade to Magento 2.4.3 - Magento Stack Exchange

floats - How to put two images on top of each other and a table next to them? - TeX - LaTeX Stack Exchange

place two images next to each other on the latex beamer - TeX - LaTeX Stack Exchange

floats - How to place multiple pdf figures next to each other in Latex - TeX - LaTeX Stack Exchange
Image optimisation external resource not working · Issue #18412 · vercel/ next.js · GitHub
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

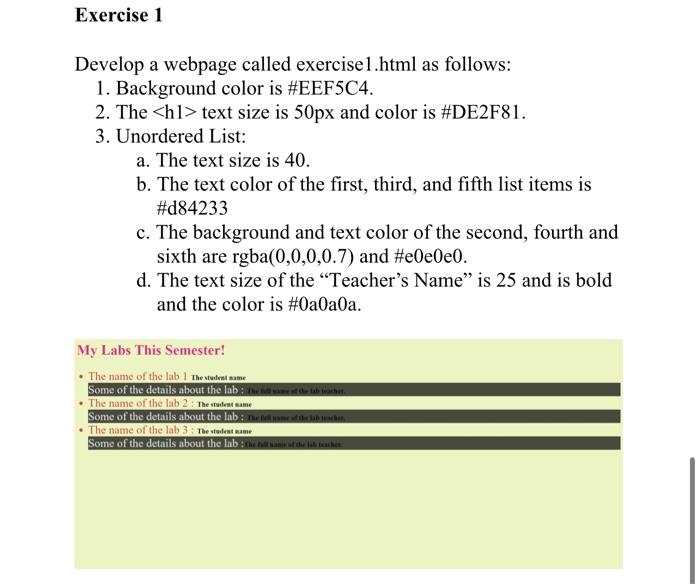
Solved Develop a webpage called exercise 1.html as follows

Solved Required output: Mobile layout Tablet layout Header
next/image does not work with CDN · Issue #33488 · vercel/next.js · GitHub