css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
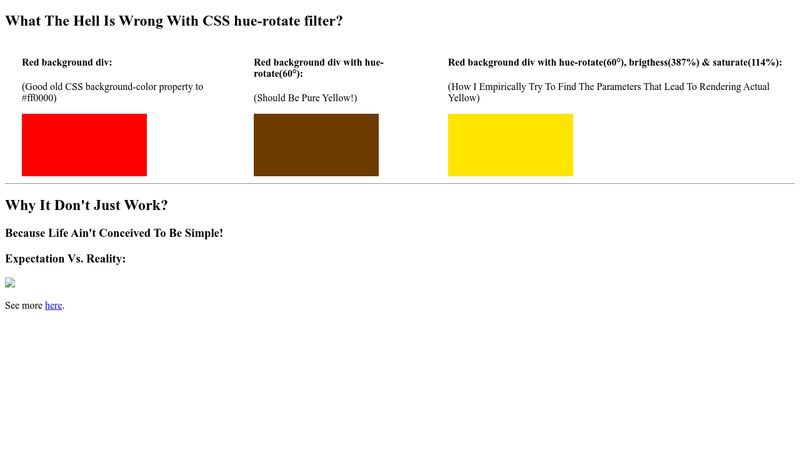
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

Animating multiple CSS filters? - GSAP - GreenSock

CSS filter: hue-rotate() approximation example

CSS Filter. The filter property is used to set the…

Adapting Illustrations to Dark Mode

Applying Hue Rotation on Image using CSS3

Effects Module
For dark mode, there should be an Invert lightness only mode
Adapt dark mode based on system settings · Issue #12276

CSS 3D: The Cube - part 2

It was a dark and stormy night…. How to use CSS to add dark mode

What Can CSS Filters Do for You? - Designmodo

CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop