css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
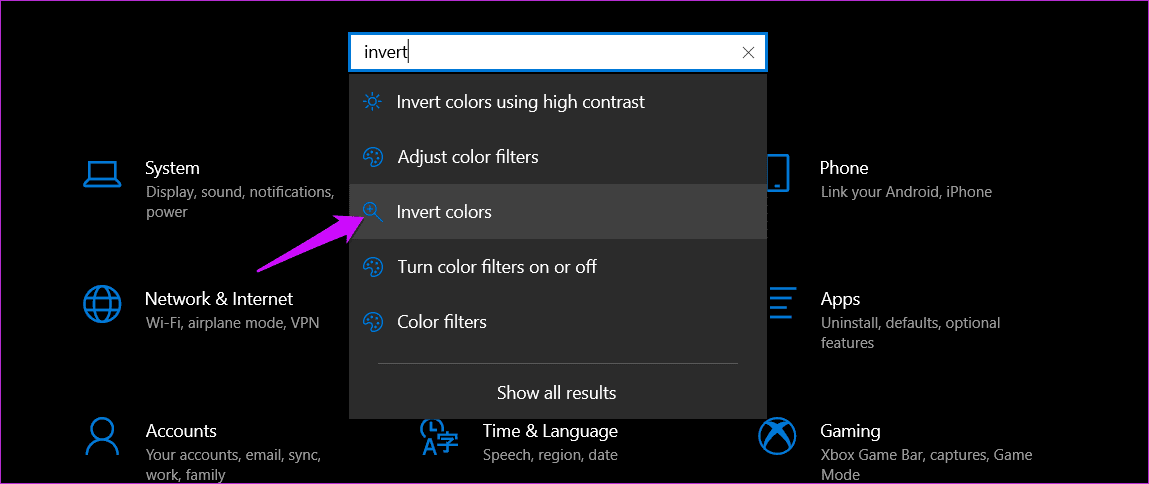
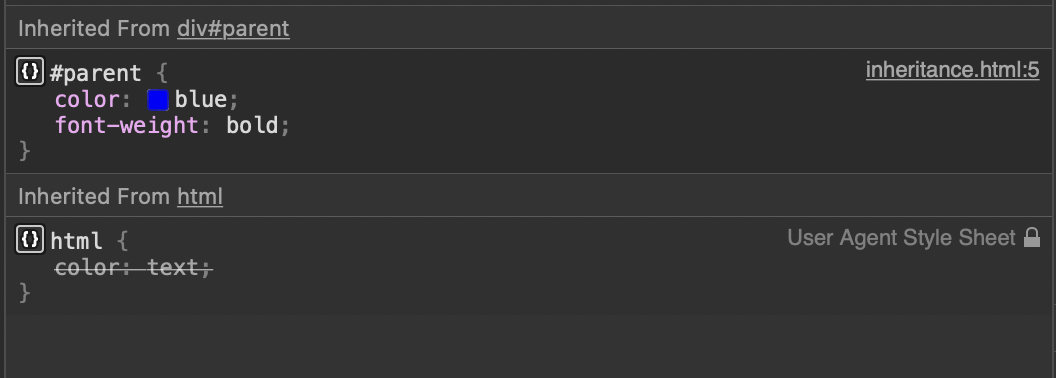
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums

CSS Bookmarklets for Testing and Fixing — Adrian Roselli
Bootstrap Icons · Official open source SVG icon library for Bootstrap

Reverse Text Color Based on Background Color Automatically in CSS

Animating a Static Image with CSS, by Alvaro Montoro

🔹 Card-mod - Add css styles to any lovelace card - #1572 by Ildar_Gabdullin - Dashboards & Frontend - Home Assistant Community

HTML : How to invert colors in background image of a HTML element?

frontend development - Does a hover state background need to pass color contrast for accessibility? - User Experience Stack Exchange

Cool Hover Effects That Use Background Properties

Mandala #13 - Mandala Madness - Art, Abstract, Soul, Color, Life, Body, Peace, Generative, Love, Dream, Buddha

Build a React theme switcher app with styled-components - LogRocket Blog