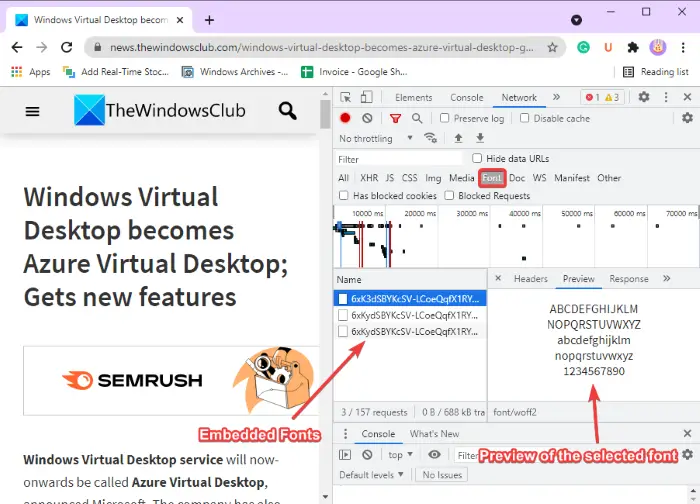
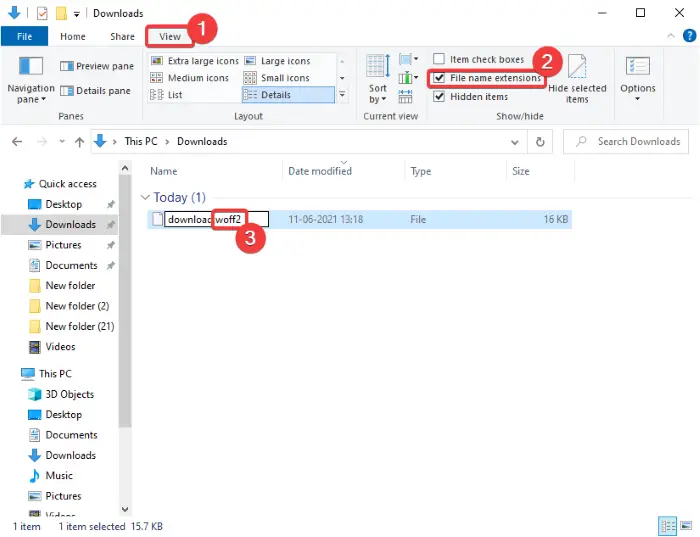
How to download a Font from a Website using Developer Tools
Por um escritor misterioso
Descrição
We show you how you can identify and download a fnt from a website in Google Chrome or Microsoft Edge browser using Developer Tools.
🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech

Font Editor - Chrome DevTools - Dev Tips

🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech

How to Check the Font Size & Face on a Website

How to download a Font from a Website using Developer Tools

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to Inspect Element: Simple Methods for Editing a Web Page

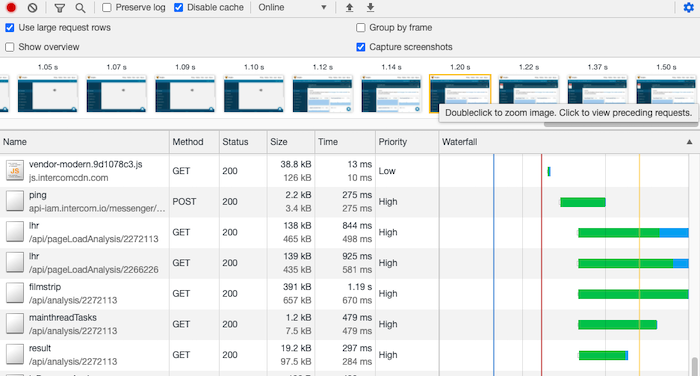
The Chrome DevTools Network Tab: Debug Site Speed
.png)
Navigating the F12 Developer Tools Interface (Internet Explorer)

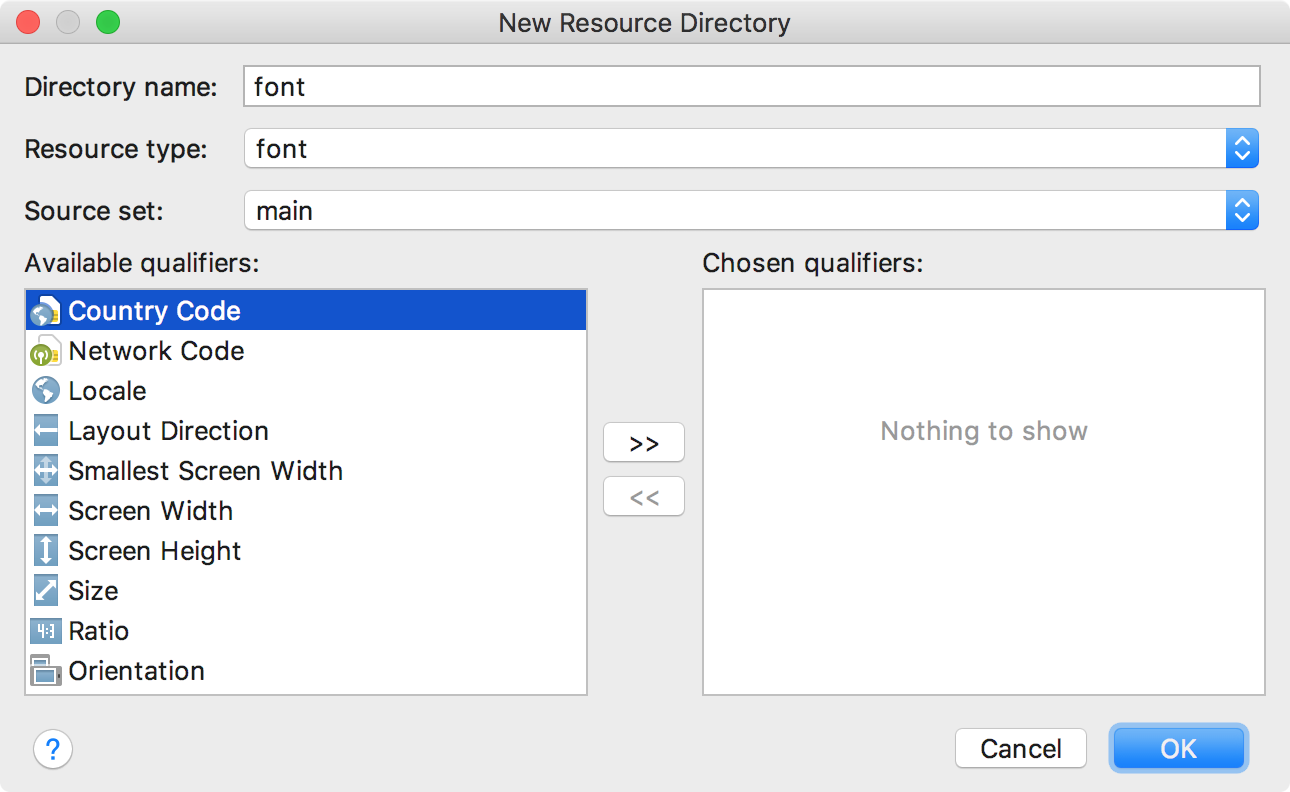
Add a font as an XML resource

Finding Your Browser's Developer Console

Where to see font files loaded by chrome in the inspector? - Stack Overflow

How to download a Font from a Website using Developer Tools
React Developer Tools