Price Range Slider Filter in PHP with MySQL using jQuery and Ajax - CodexWorld
Por um escritor misterioso
Descrição
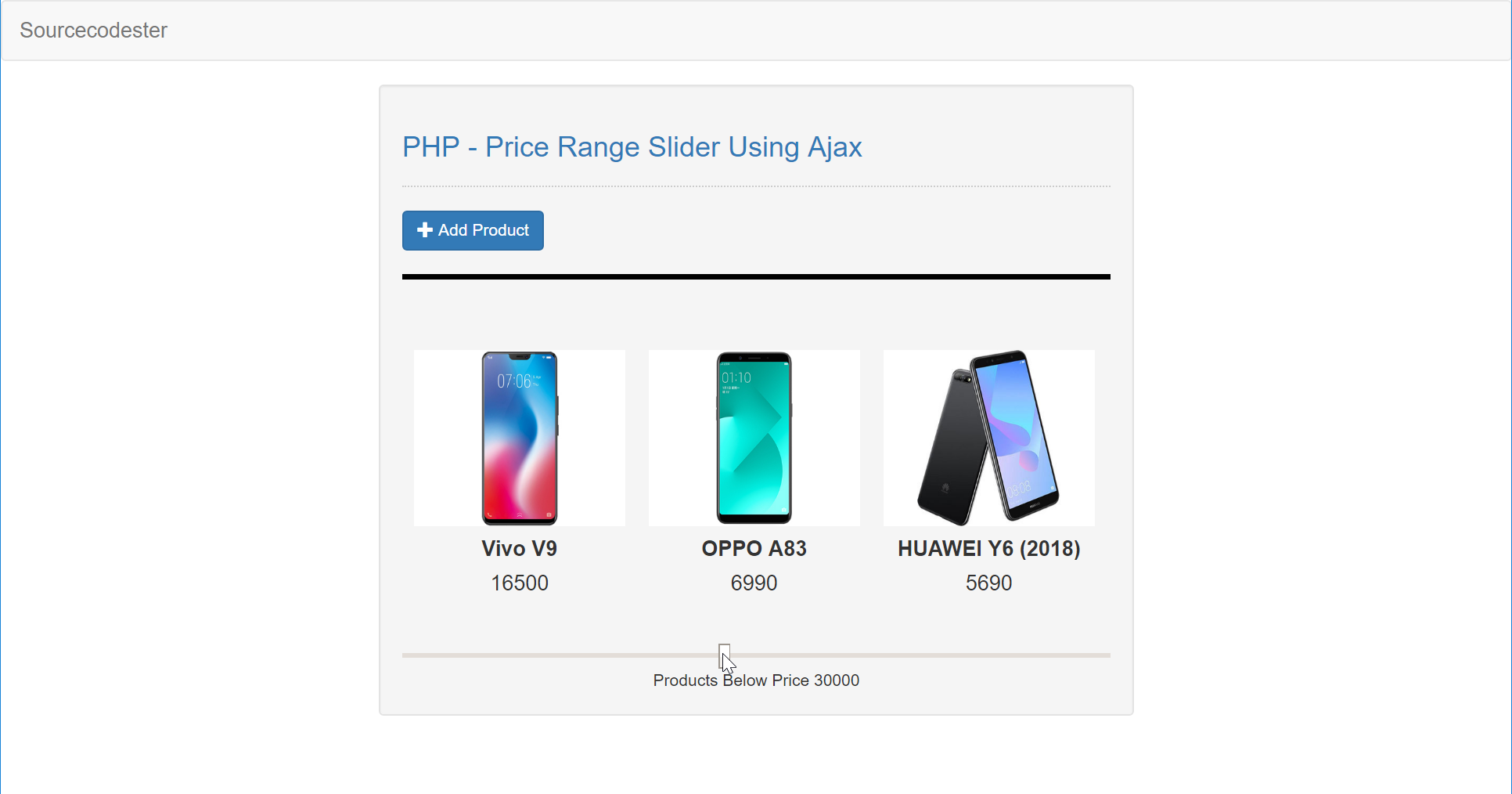
Mar 15, 2017 - jQuery price range slider - Learn how to create price range slider using jQuery and add price range filter in PHP with MySQL. Easy way to add price range slider functionality in PHP using jQuery and Ajax.

Delete All Files from Folder using PHP - CodexWorld

Price Range Slider Filter in PHP with MySQL using jQuery and Ajax

Product Filters Price Range Using PHP Mysql and Jquery Ajax

Upload Multiple Files with Form Data using jQuery, Ajax, and PHP

PHP autocomplete textbox from database

Datatable With Date Range Filter IN PHP Codeigniter

Load Data on Page Scroll from MySQL Database using jQuery Ajax PHP

Create Price Range Slider Filter For Product in PHP and MySQL

Creating Price Range Slider using jQuery in PHP with MySQL

How to Create a Price Range Slider Filter Using PHP and Ajax

20 CSS Javascript Price Range Slider Examples – Bashooka