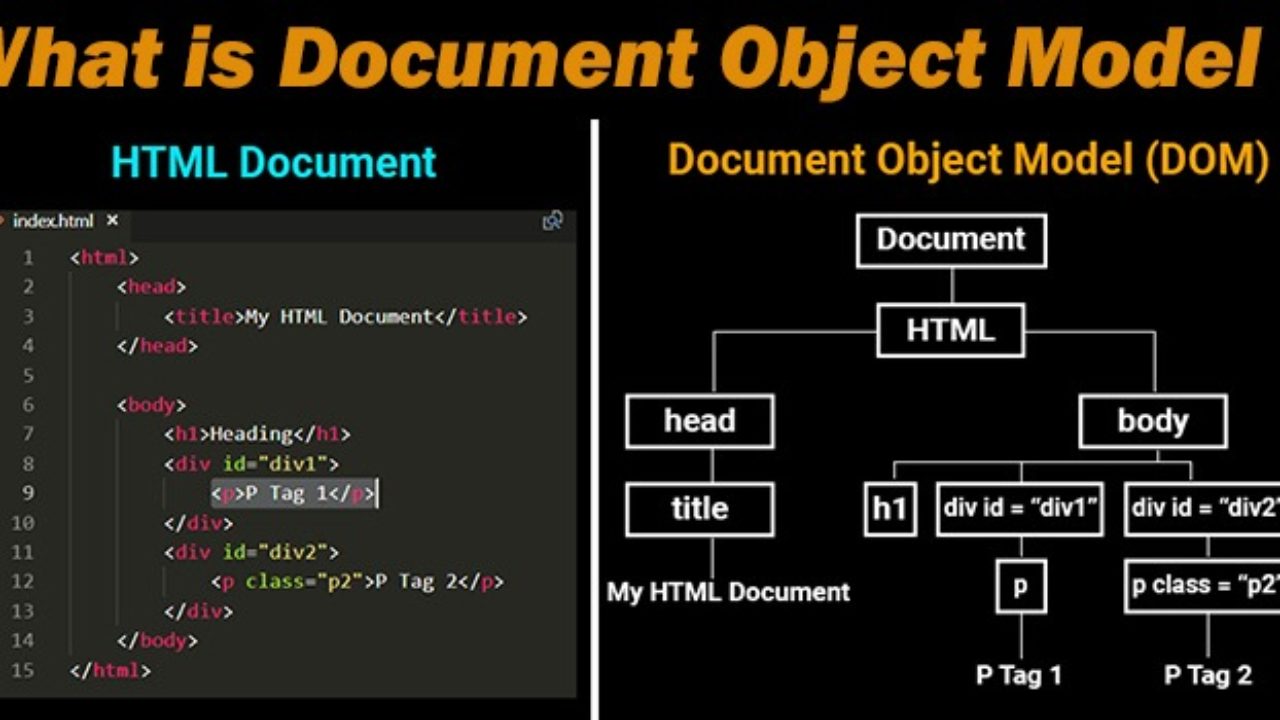
How the Document Object Model Works in JavaScript – DOM Tutorial for Beginners
Por um escritor misterioso
Descrição
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a

Document Object Model (DOM) Tutorial Series: Part 1 - Alibaba

Document Object Model in JavaScript - Scaler Topics

Understanding Document Object Model in JavaScript

How the Document Object Model Works in JavaScript – DOM Tutorial

JavaScript - Document Object Model or DOM

How well do you know DOM JavaScript? - DEV Community
How does the Document Object Model (DOM) represent a web page and

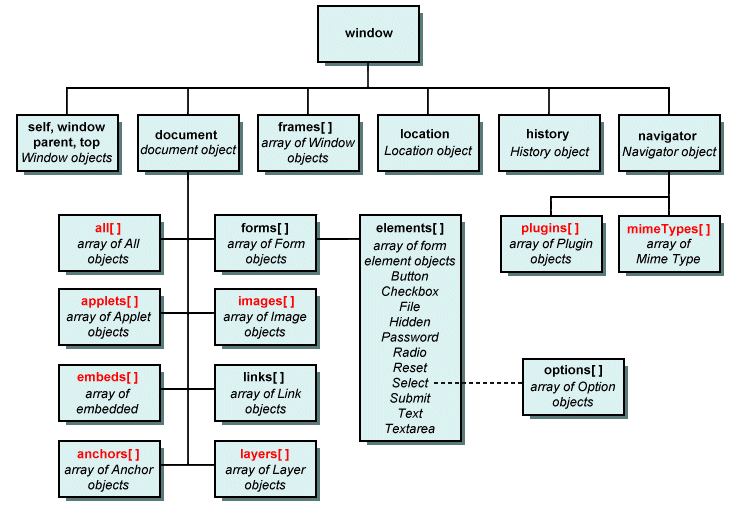
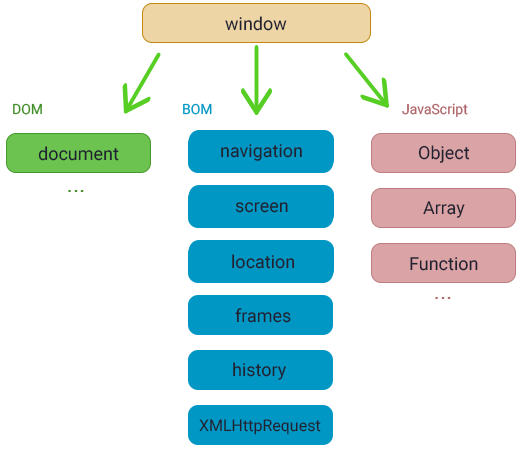
JavaScript Browser Environment, Specs

What is Document Object Model(DOM) ? How JS interacts with DOM

An Introduction to the DOM Tutorial - DEV Community