How to use a loading animation in your Vue app - DEV Community
Por um escritor misterioso
Descrição
Why do we need loading animations? Loading animations simply allow us to notify the users Tagged with vue, beginners.
GitHub - webnoobcodes/vuejs-page-preloader: How to create a loading animation for website using Vue.js. Create your own page pre-loader. If we build a single page application, the app can get pretty big over

Impress Your Visitors with 3 Main Web Animation Techniques: for Beginners, Regulars, and Advanced

How To Add Loading Indicators to a Vue.js Application

The Making of: Netlify's Million Devs SVG Animation Site

What Does Vue.js Mean for You as the End-user, and Why? - White Label IQ

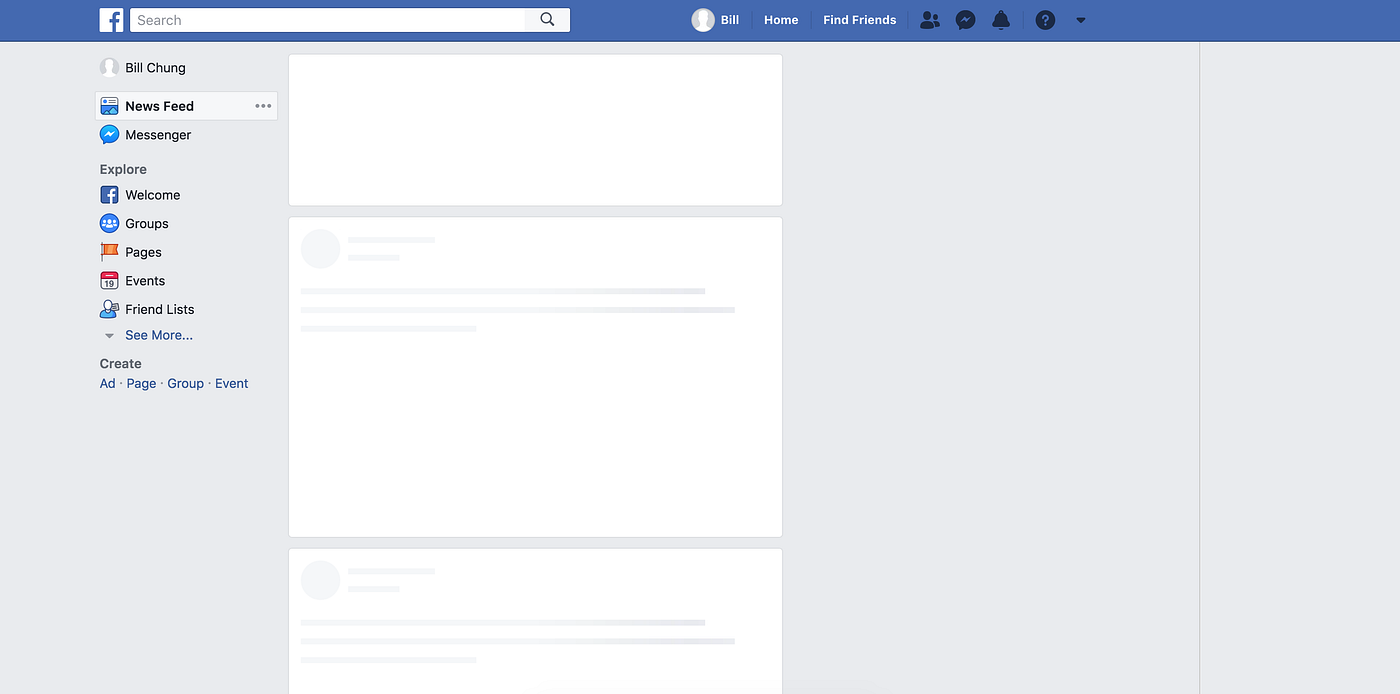
Skeleton Loading Animation with Vue.js

React vs Vue: A Comparative Analysis for Mobile App Development
Vue-Preloader - A versatile and easy-to-use Vue.js component

Should You Use Angular or Vue for Your Next Project – vegibit

Choosing the Perfect JavaScript Framework: Svelte vs. Vue

Skeleton Loading Animation with Vue.js

Loading Animations - Made with Vue.js

Vue.js Developers