Angular How-to: Simplify Components with TypeScript Inheritance
Por um escritor misterioso
Descrição
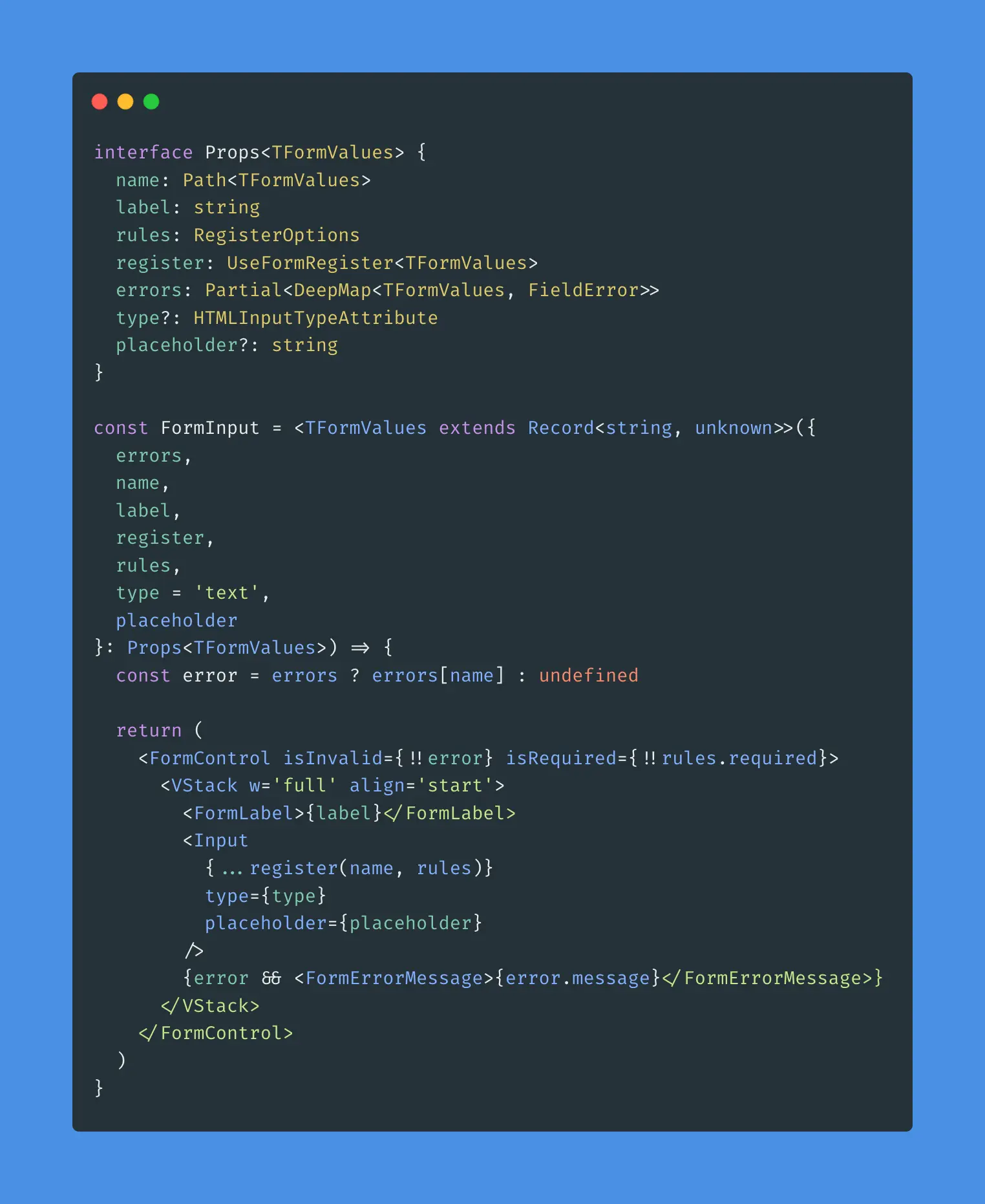
Laurie Atkinson, Senior Consultant, By moving shared functionality to a base component and assigning dependencies inside the body of the constructor, you can simplify child components. If your Angular components contain identical or similar functionality and you find yourself copying and pasting that code

Angular vs React: Is Angular Dead?

Angular Vs. React: Decoding the Distinct Characteristics

Mastering Angular Components - Second Edition

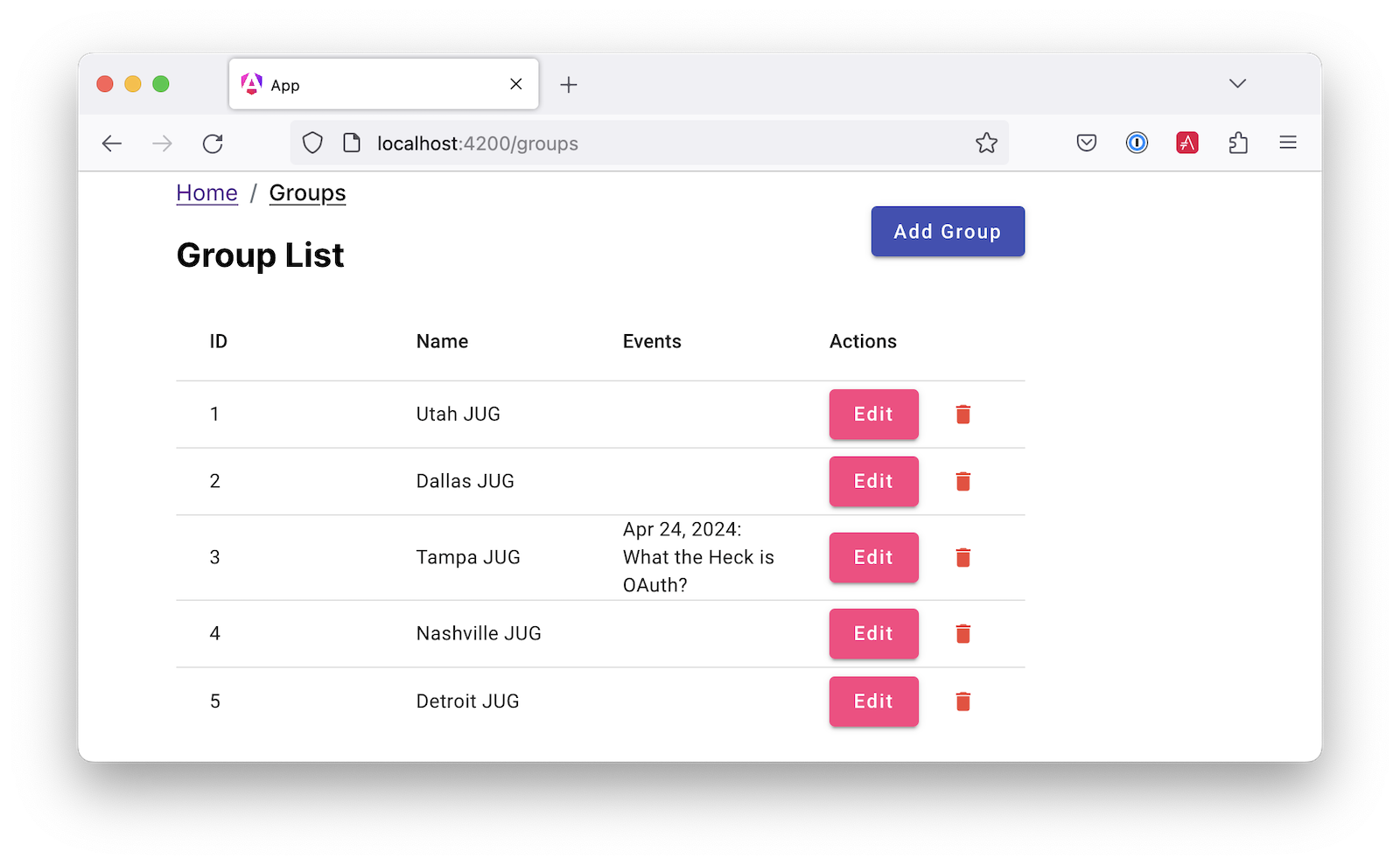
Build a Beautiful CRUD App with Spring Boot and Angular

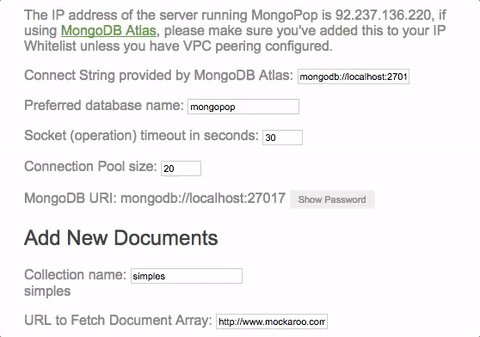
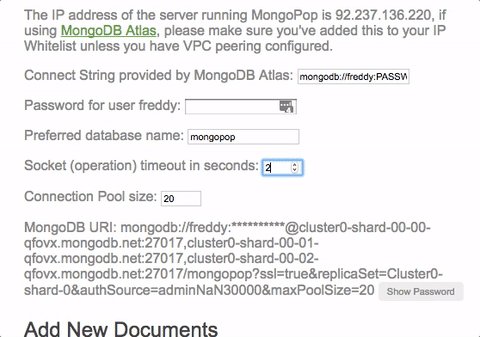
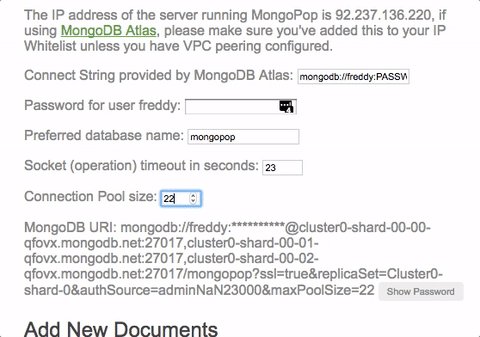
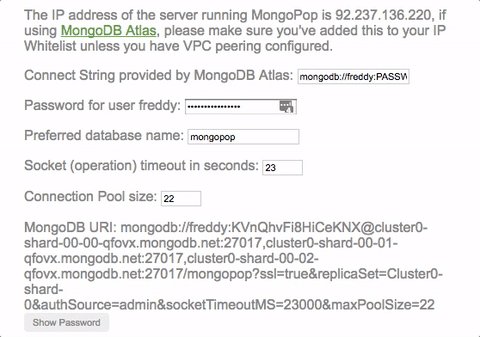
The Modern Application Stack – Part 4: Building a Client UI Using Angular 2 (formerly AngularJS) & TypeScript

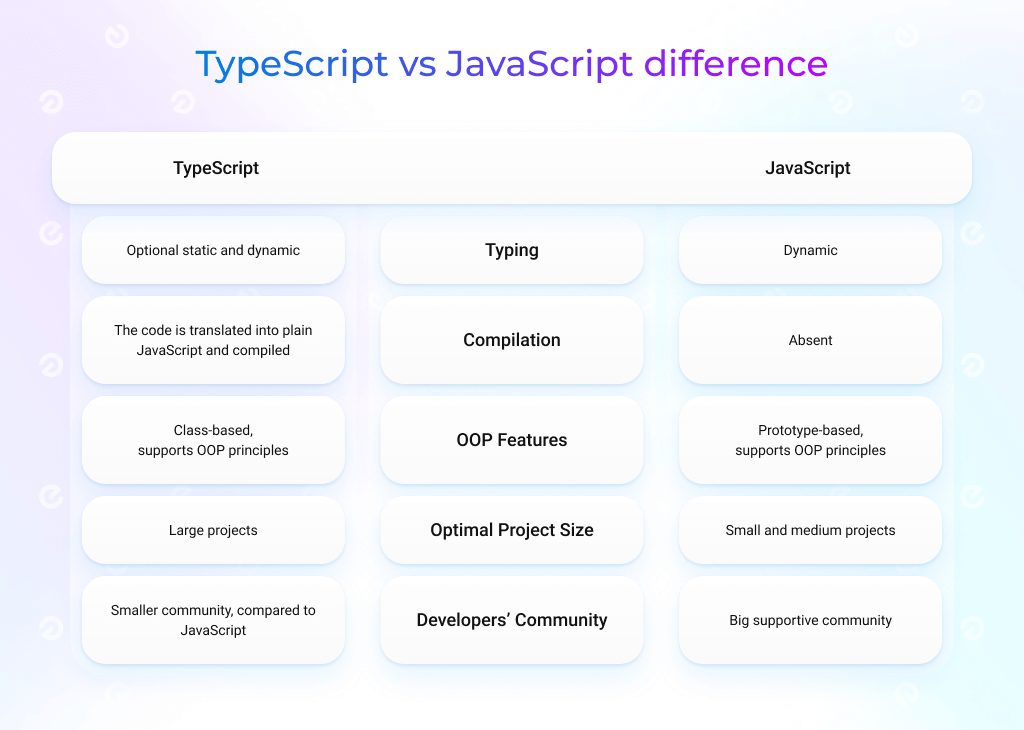
Angular vs React: Which is Better? - Existek Blog

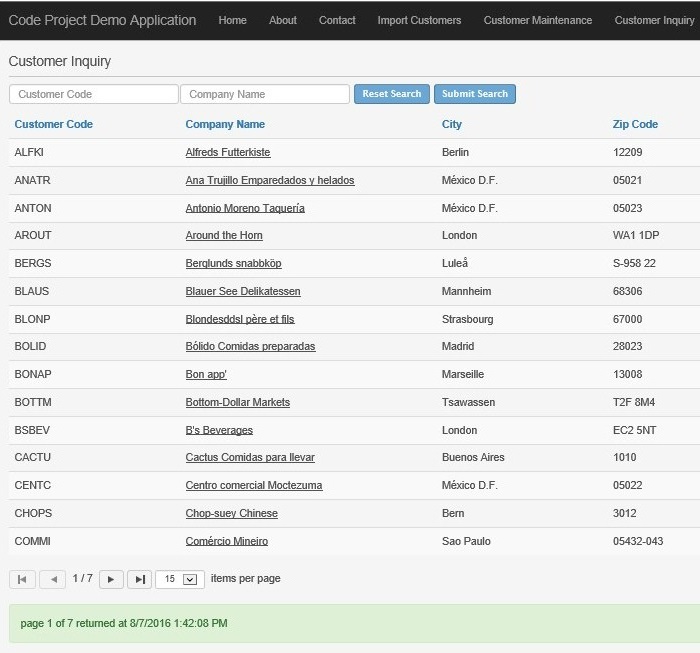
Developing An Angular 2 Application With TypeScript - CodeProject

typescript-cheatsheet A set of TypeScript related notes used for quick reference. The cheatsheet contains references to types, classes, decorators, and many other TypeScript related subjects.

Angular 15 is released! Learn about everything new in angular version 15

Modals in Angular 2 Frontend software architect living in Belgium

Top 40+ Angular Interview Questions and Answers (2024) - InterviewBit

What Is Typescript?

Pros and Cons of Angular Development Framework
Features of Angular 15 What's New in Angular 15?