How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
Por um escritor misterioso
Descrição
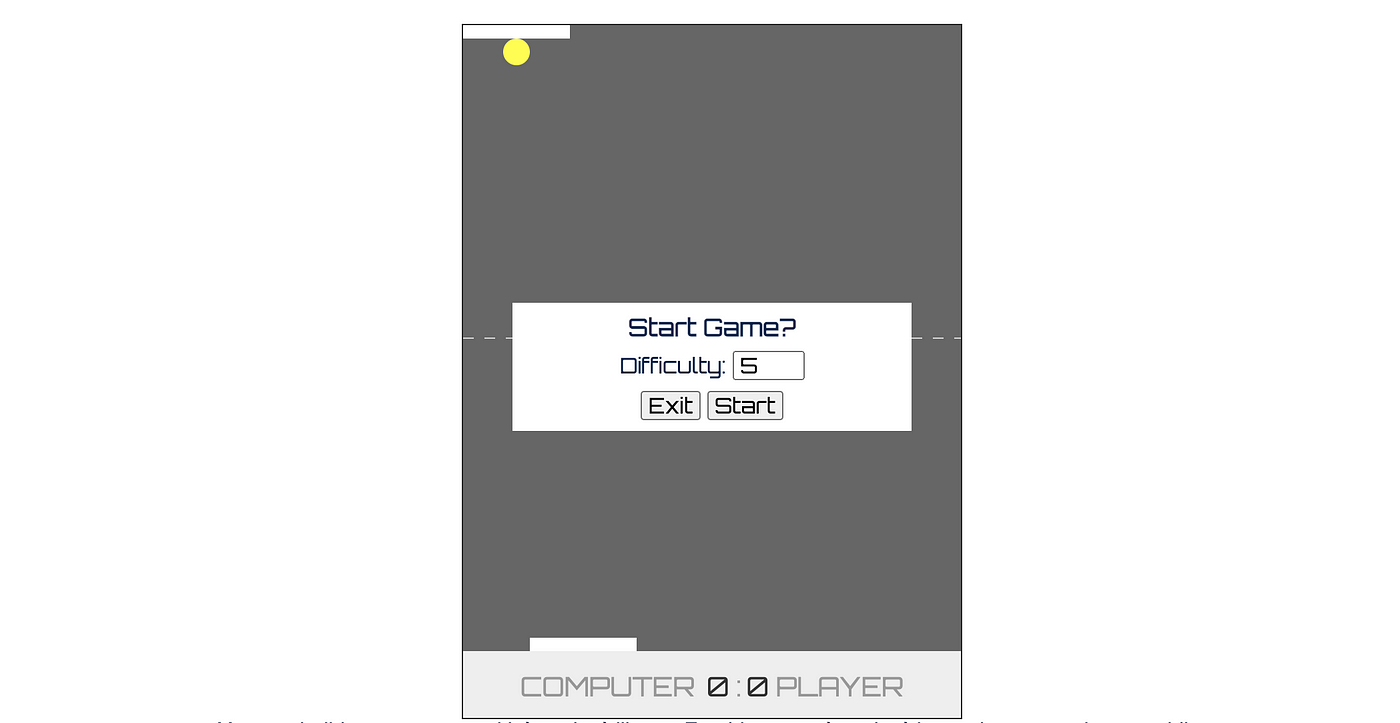
Learn how to create your own Ping Pong game using HTML, CSS, and JavaScript. This tutorial will guide you step-by-step on how to build a game board, ball, paddles, and add movement and collision detection to create a fully functional game.

Codédex Build Pong with PyGame

PingPong Game In JavaScript With Source Code - Source Code & Projects
What is the basic algorithm for creating a pong game (using only HTML, CSS, JavaScript, and jQuery)? - Quora

GitHub - 5codeman/PING-PONG-GAME: Ping_Pong_Game (Made using HTML5 CSS3 and JavaScript)

How To Build A HTML Pong Game. Using SVG/HTML/CSS(Not Canvas) and…, by Allen Kim
Create a Ping Pong Game Using JavaScript

How to Make Pong with Javascript. Pong is an awesome game to play, but…, by Hershy Bateea

Javascript Pong Code inComplete

Create a Pong Game in HTML5 With EaselJS

Create the Classic Space Invaders Game with JavaScript and HTML, by Nicolai B. Andersen

Simple Ping Pong Game(Multiplayer) using turtle in Python Free Source Code

50 JavaScript Projects with Source Code » Coding Torque