How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth
Por um escritor misterioso
Descrição
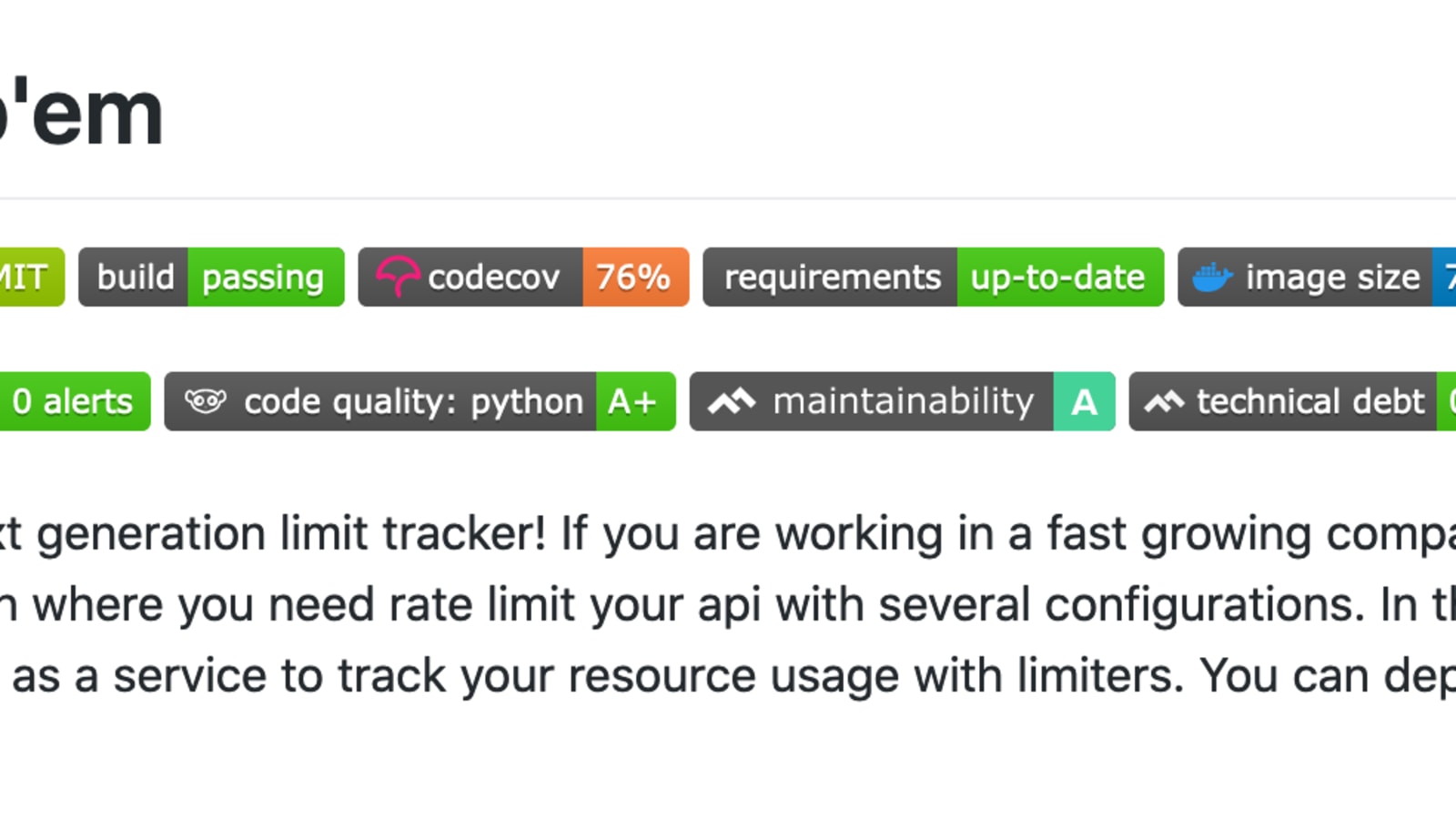
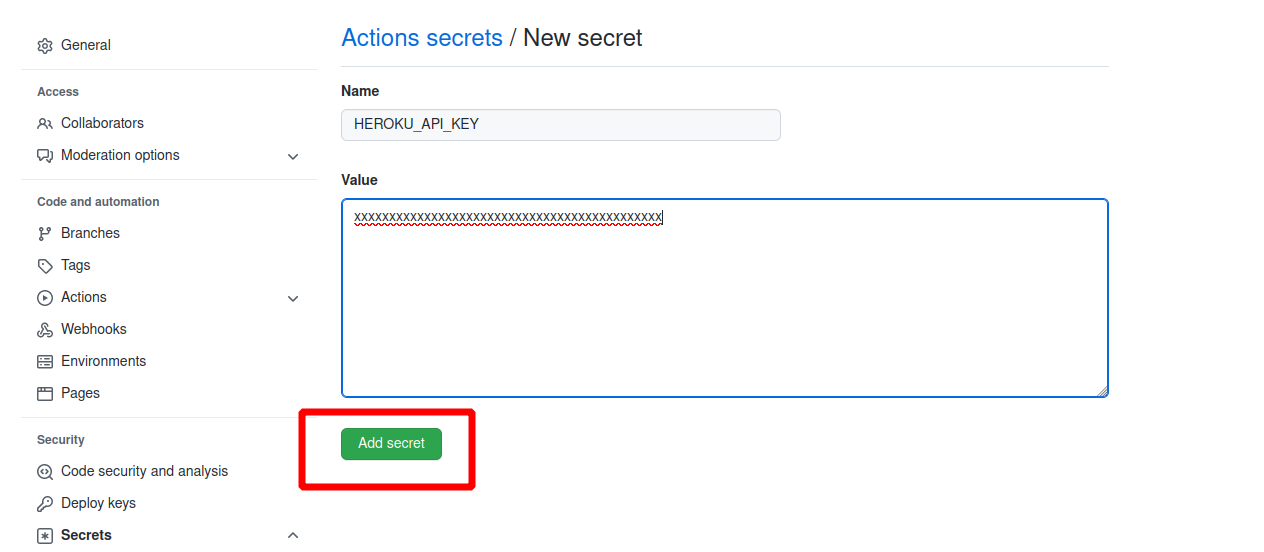
In part three of the series, we will deploy the application to Heroku and display the created badge on our GitHub page. In part one, we: To deploy the application to Heroku, ensure that you have an…

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part One., by Lyle Okoth

The most insightful stories about Commitizen - Medium

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth

How to Deploy a Containerized Flask Application to Heroku using GitHub Actions: Part One., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Two., by Lyle Okoth

How To Create A Dynamic GitHub Badge Using Flask, Heroku and shields.io service: Part Three., by Lyle Okoth

How to Deploy a Containerized Flask Application to Heroku using GitHub Actions: Part One., by Lyle Okoth

How To Create a GitHub Action that Shows Code Coverage using Pytest: Part One., by Lyle Okoth