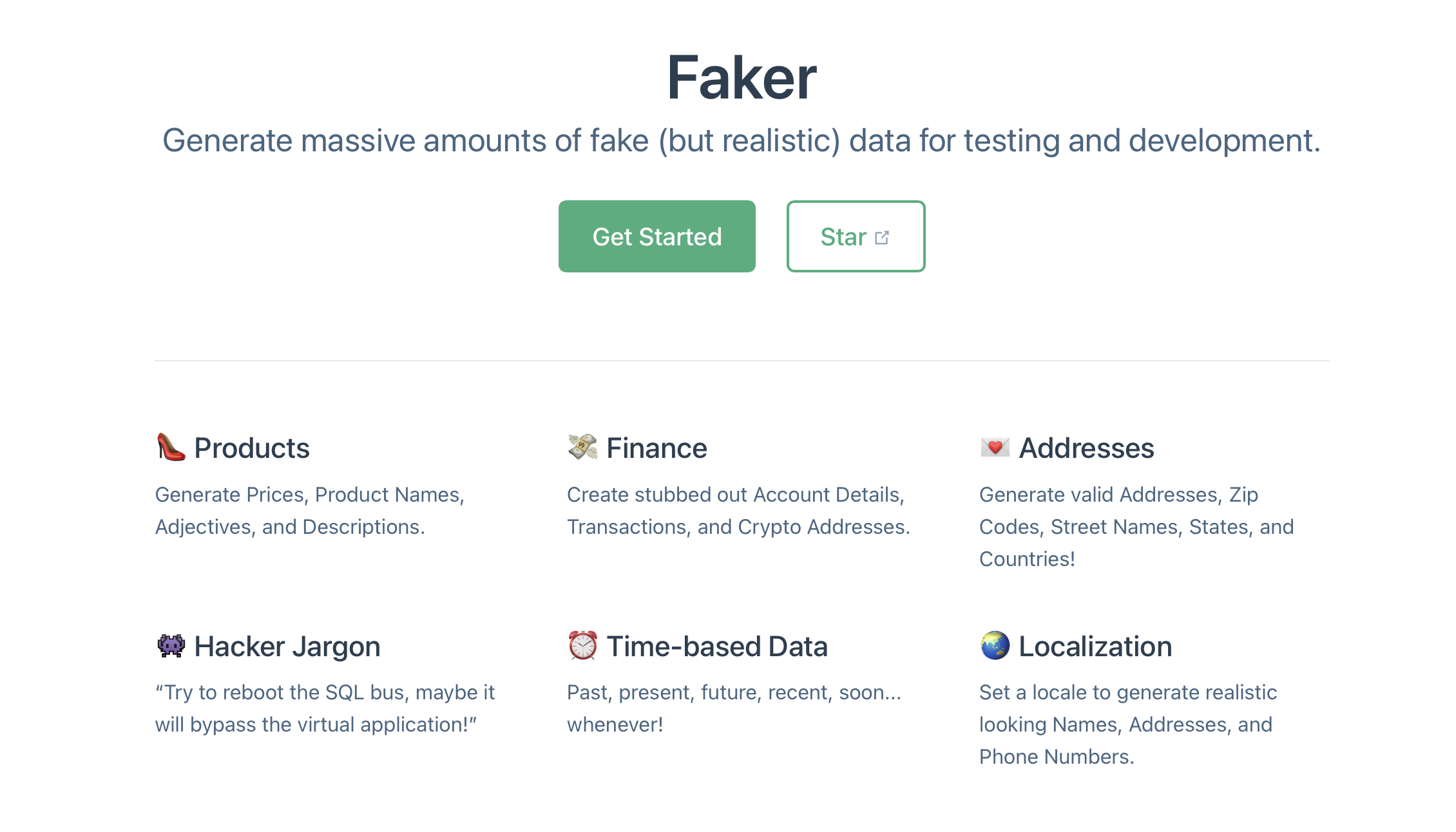
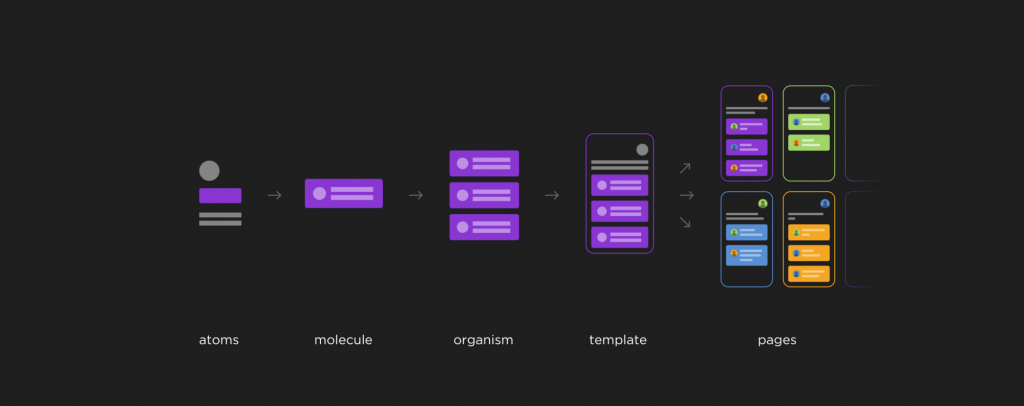
Component-driven development with Faker.js
Por um escritor misterioso
Descrição
Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

Why Code-Based Design is Better for Higher Fidelity?

How to generate random fake data using Faker

Mocks without roadblocks: the magic of mswjs+faker.js

Empowering Metasurfaces with Inverse Design: Principles and

Information, Free Full-Text

Writing Testable Code in JavaScript

Jack Pritchard - Swansea - WhatJackHasMade

Microsoft-owned GitHub's AI coder amazes (and terrifies

Sure, Kids Can Develop iPhone Apps. But It's Not Easy

JavaScript unit testing frameworks in 2022: A comparison · Raygun Blog