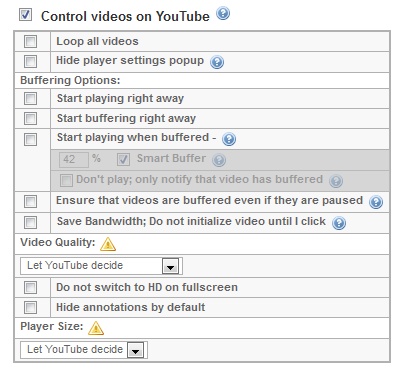
動画埋め込み時にパラメータを指定して表示をカスタマイズする方法
Por um escritor misterioso
Descrição
の動画をWebサイトに表示したい場合、埋め込みコードを使えば簡単に動画を埋め込むことができます。 今回は、動画をWebサイトに埋め込む時にパラメータ(オプション)を指定して

動画をWEBサイトに埋め込む方法のまとめ

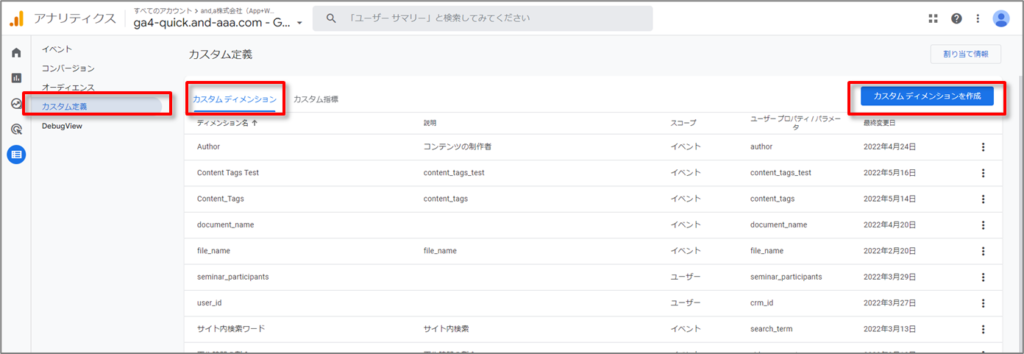
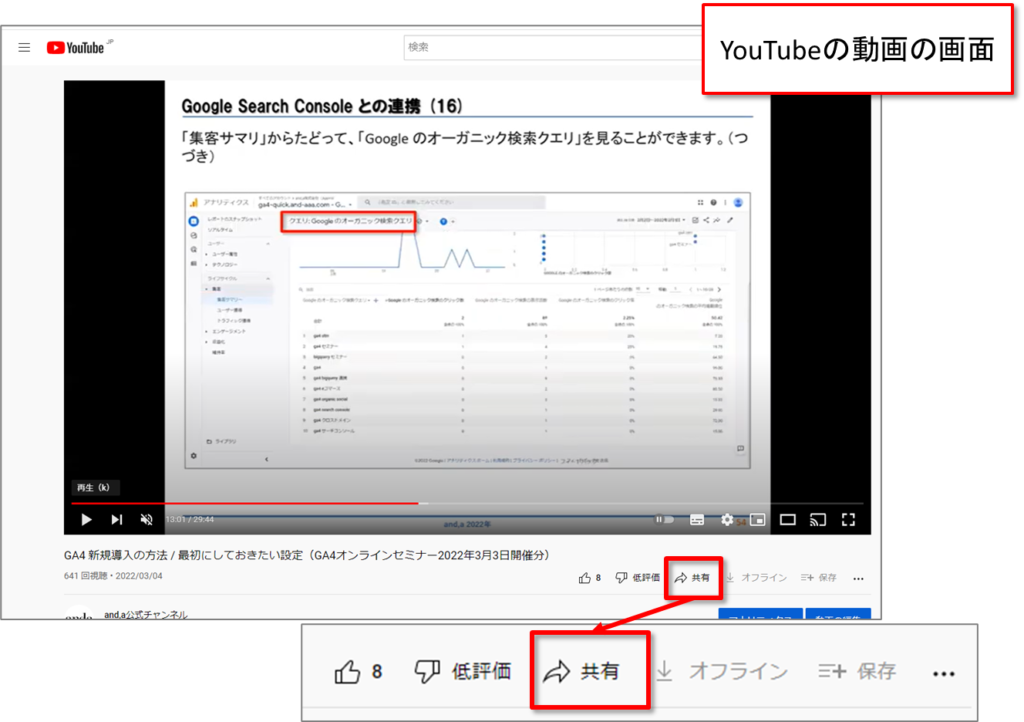
GA4 連携(ウェブページに埋め込んだ 動画をGA4で計測
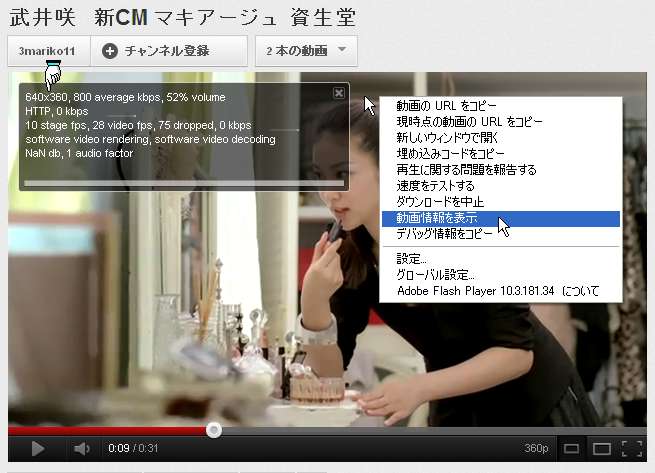
API を使っての埋め込みプレーヤーをカスタマイズする
動画プレーヤーのカスタマイズ – ヘルプセンター

動画やニコニコ動画をHTML(ブログ)に貼り付ける方法|高画質

html5】videoタグを使った動画の挿入方法とは?コンテンツに動画を

GA4 連携(ウェブページに埋め込んだ 動画をGA4で計測

パワーポイントに動画を埋め込む4つの簡単な方法

Player APIを使って色々やってみる | Tips Note by TAM